皆さま、こんにちは。
私のサイトですが、スマホから見るとき...検索中でなかなか開かないときがあります。
自身のサイトの表示速度を知りたくて調べてみました。
また、改善するために私が試した方法も載せておきます。
皆さんも、ご自身のブログサイトの表示速度の確認をしてみませんか?

表示速度を確認!
下記のサイトより、サイトの表示速度を確認できます。
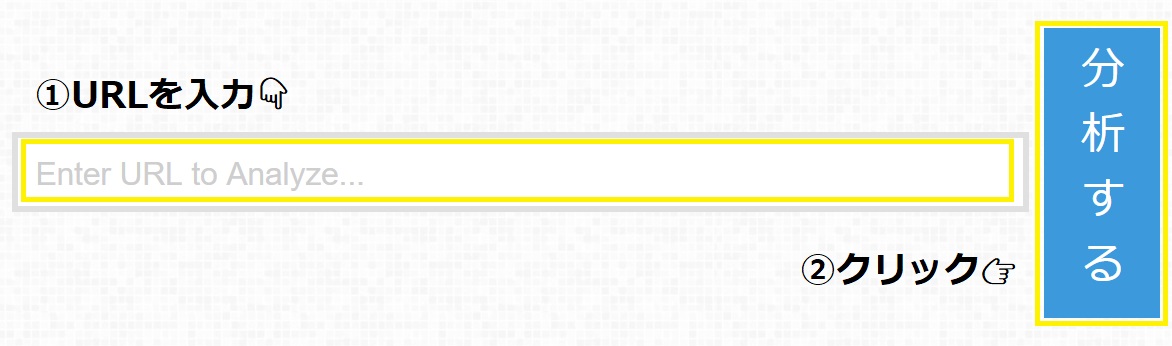
Google PageSpeed Insights

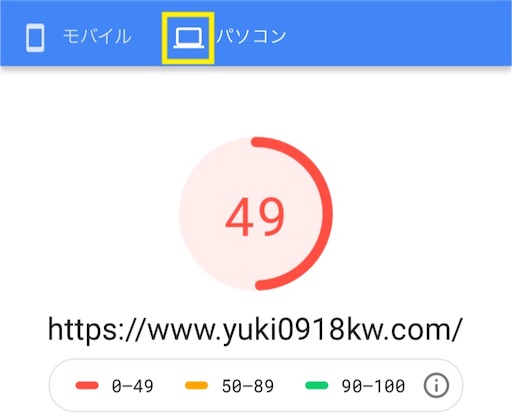
結果は、このように表示されます。


モバイル、パソコン共に表示速度が遅いと分析されました…。
メインで運営しているサイトなので、早急に改善対策を取る必要がありますね。
GTmetrix
上記のURLよりどうぞ。

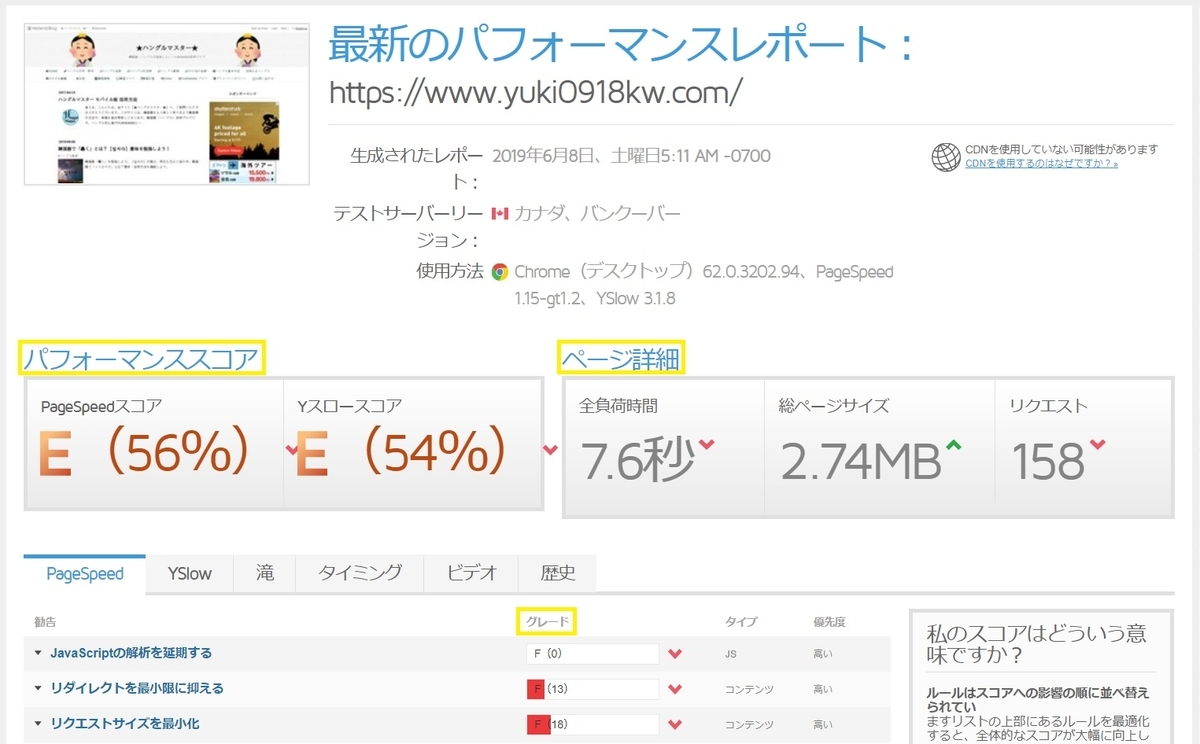
結果は、このように表示されます。

スコアが「E」判定です。
こちらのサイトでは、ページを表示するのにかかる時間も分かりやすく表示してくれます。
7.6秒は、ちょっとイライラするくらいの速度かもしれません。
見直すポイントも表示されます。
Google PageSpeed Insights ルール

・・・何を言ってるの?
難しすぎて、よく分かりません。
私ができる限り対応した方法は、下記2点です。
改善 ①
【使用している画像を圧縮する】
品質を下げると逆にAMPエラーが出る可能性がありますので、画質をできる限り下げずに画像を軽くしましょう!
(AMPエラーについてはコチラ)
Optimizilla
可能な限りの画像圧縮率かつ画質維持を実現し、一度に最大20個までファイルをアップロードできるとのこと。

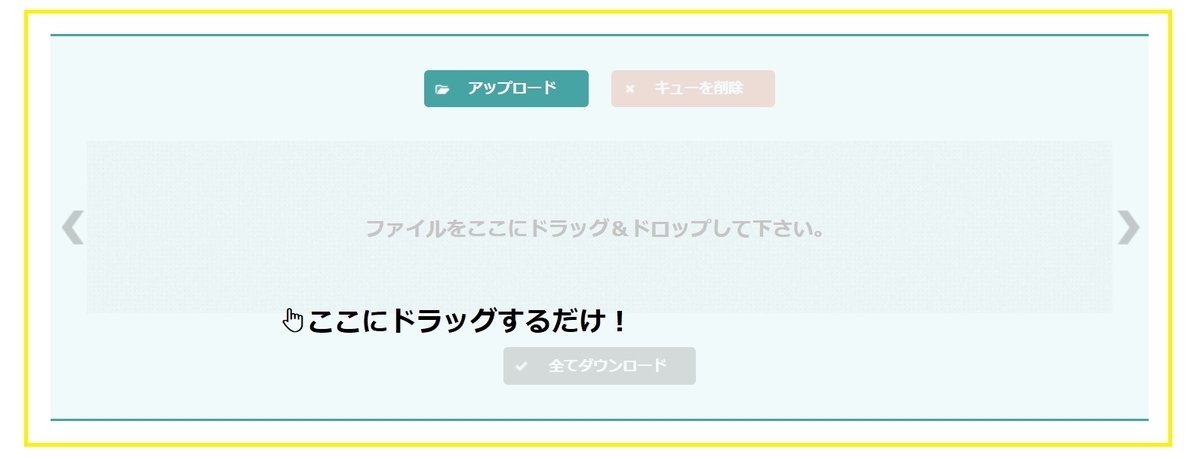
Kararen.io
有料版(PRO)もありますが、無料版で十分でしょう。
こちらもドラッグするだけでOKです。

同じ画像(254KB)を上記の2サイトで圧縮した結果
- Optimizilla(82KB)で -68%
- Kraken.io(68KB)で -73%
どちらを使用しても、さほど変わりません。
改善 ②
【リソースを圧縮】
JavaScript / CSS / HTML を最適化する。
余分な改行など不要なものを削除します。

HTMLのコードなら『HTML』をクリックしてください。
最適なコードを表示してくれます。
HTML ミニファイア
Googleが紹介しているHTMLコードを最適化するサイトです。
JavaScript・CSSもあるのですが、いまいち使い方が分からなかったという...すみません。
注意点
もしも、最適化したあとのコードのせいでサイトの表示がおかしくなったときのために、コードはコピーしておいてください。
私は『Brackets』というAdobeが提供してる無料のテキストエディタを活用しています。

上記のように、コードは全て保管しています。
いつ、誤って消してしまうか分からないので...。
ダウンロードして活用してみましょう。
最適化した後の表示速度


気持ち、速度が速くなりました。(左:モバイル/右:PC)
う~ん...。
モバイルも平均に届いて欲しいです。
また、他に最適化の設定をした際は記事にいたします。
では、このへんで~。